小程序之HelloWorld
本文最后更新于:July 17, 2018 am
微信小程序也推出了有些时间了,最近因为种种原因终于要正儿八经地开始微信小程序开发了,先记录一下基本的开发者账号注册和开发环境搭建。
1、开发者账号注册
微信小程序的开发和其他的软件开发不太一样,需要先实名注册账号,而且官方的IDE得先登录才能使用。
注册的网址在这里: https://mp.weixin.qq.com/cgi-bin/wx
需要注意的是,一个邮箱只能对应一个小程序开发,如果你想开发多个小程序,那就多拿几个邮箱去注册,邮箱还要绑定已经用银行卡实名认证的微信号绑定,其他的信息如实填写即可,填错了也没关系,反正填了之后还能修改。
2、开发环境搭建
微信官方也提供了开发IDE,安装包并不大,只有几十MB,下载之后傻瓜式安装即可。
这是下载链接: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html


安装之后点击打开,需要使用微信扫描二维码登陆

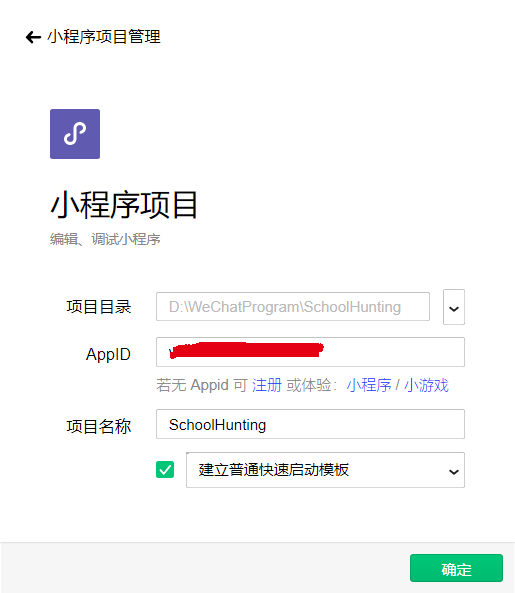
然后我们选择小程序

接下来就要填写小程序项目的目录,AppID以及小程序的名称

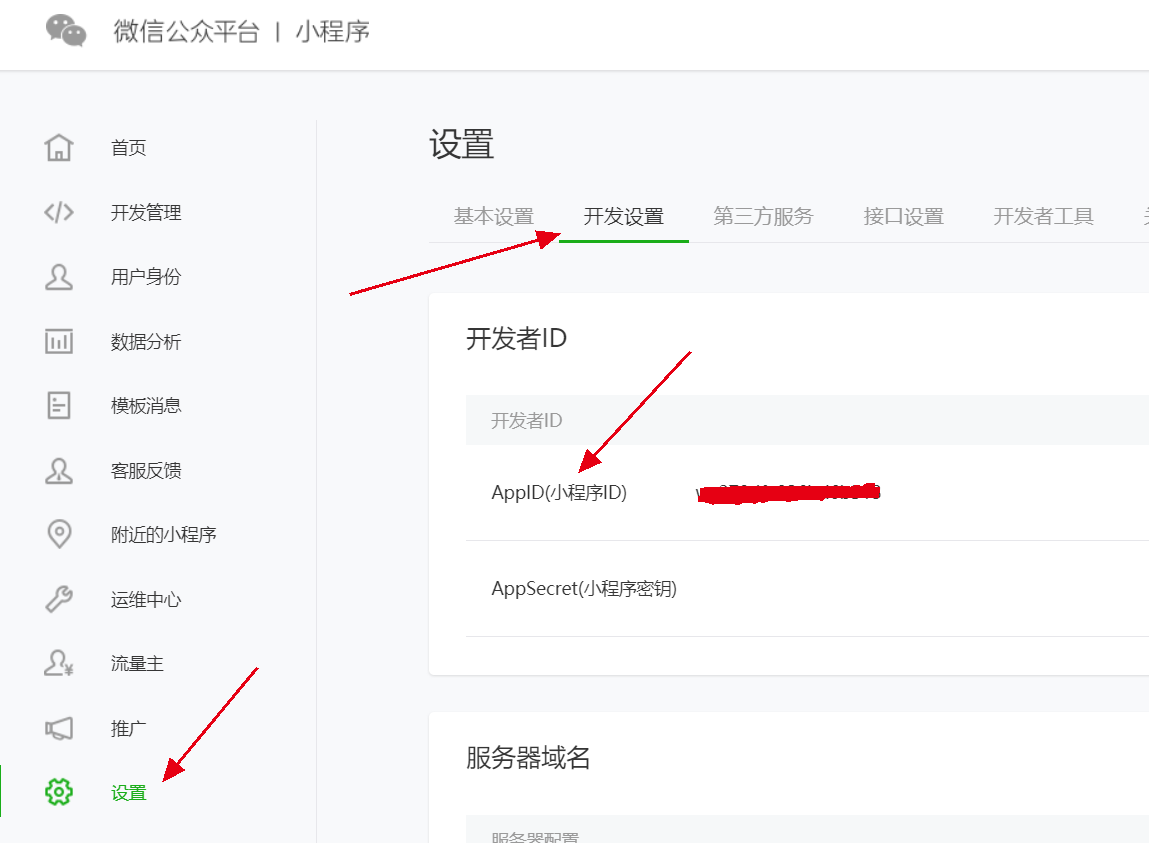
其中,AppID需要登录网页的微信公众平台, https://mp.weixin.qq.com 在设置→开发设置里面查看。

3、熟悉基本开发环境
3.1 基本环境
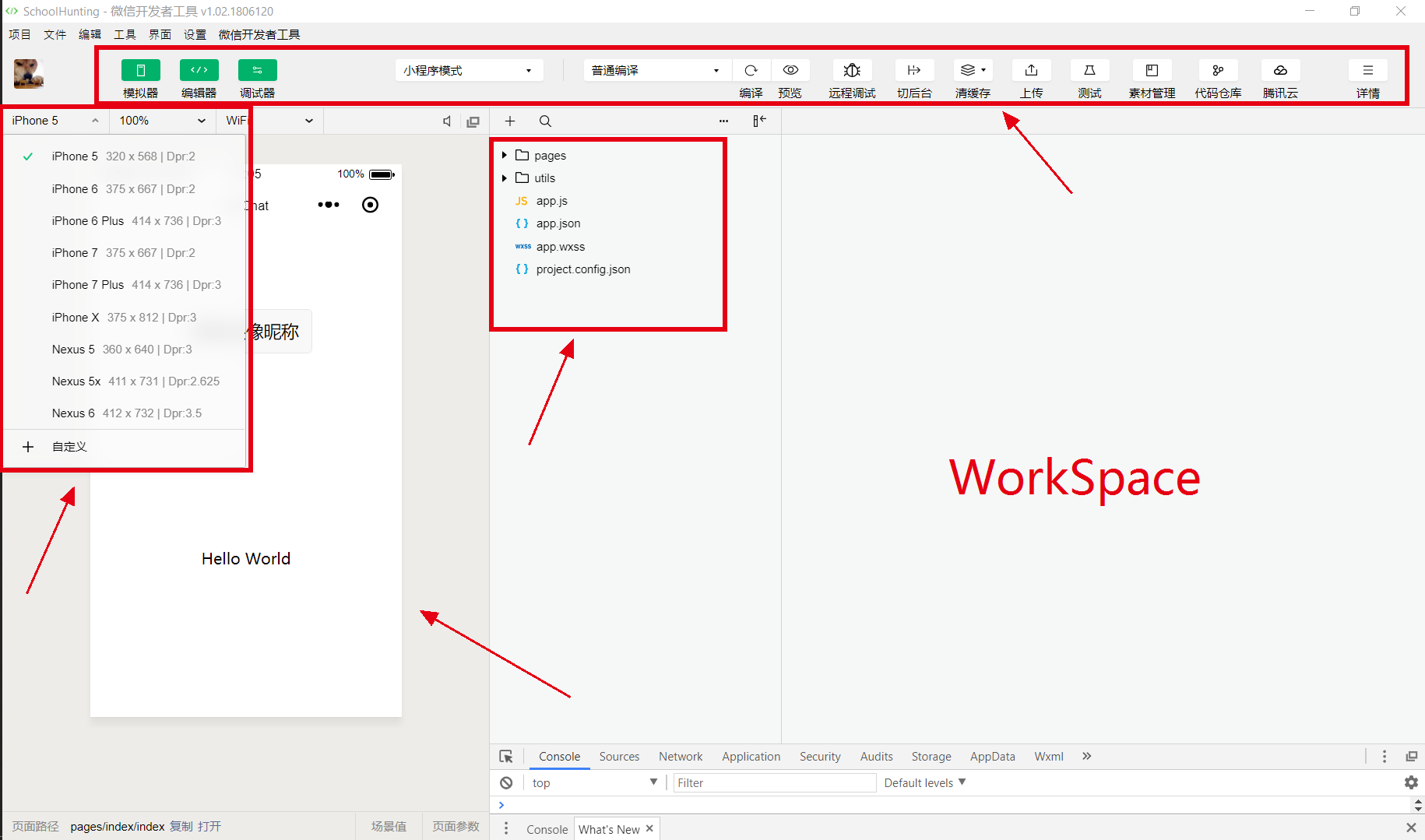
接下来我们看一下整个IDE的基本开发环境

左上方可以选择模拟器,由于小程序和web程序差不多,(IDE本身也叫web开发者工具)所以这个模拟器基本也就是模拟一下分辨率的样子,当然不同的可能还有安卓和IOS平台之间的一些权限。
左边的这一大个就是模拟器了。
再过来的就是文件目录,以及主要的工作区。
上面的部分是工具栏,下面的控制台,和Visual Studio、Android Studio 这类IDE基本大同小异。
可能不同的地方就是微信的web开发者工具BUG比较多?
3.2 四类文件
这里我们再说一下小程序里面的四类主要文件:
网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。在小程序中,也是如此。
3.2.1 .js
js是典型的脚本文件,在小程序这里,还可以在js中调用小程序的API,实现更丰富的功能。
(官方是这么说的,但是实际上我总觉得微信小程序的有很多功能都无法实现,被限制得太死了)
3.2.2 .json
json就是配置文件,这个没什么好说,但是根据文件名,我们可以看到这里的json文件可以分为三类,我们以 在根目录下的app.json , project.config.json,和在 pages/logs 目录下的logs.json为例依次来说明一下他们的用途。
app.json 是小程序的配置文件。它是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
project.config.json是整个IDE的配置文件。它保存着IDE的各类配置,比如代码的字体颜色大小等各类信息,类似于JetBrains家的IDE导出的setting文件,方便迁移IDE环境的时候恢复原来的开发环境配置的。
page.json是所属页面的配置文件。和app.json不同,它只对所在目录的页面生效。如果将app.json看作是全局配置,那么page.json就可以看作是局部配置。
3.2.3 .wxss
类比css文件,就是用来配置页面的各种样式。
3.2.4 .wxml
类比html文件,在小程序中 WXML 充当的就是类似 HTML 的角色。
4、HelloWorld
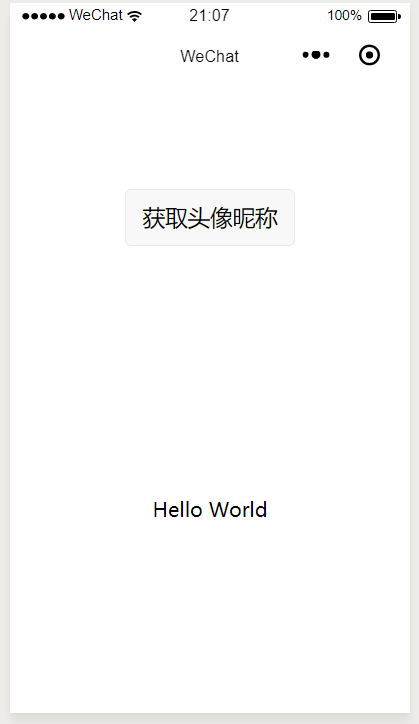
回到模拟器这里,我们可以看到……
emmm,对的,hello world就在这里。
(天哪好没成就感,这个helloworld没有一个从无到有的出现过程,太没意思了。)

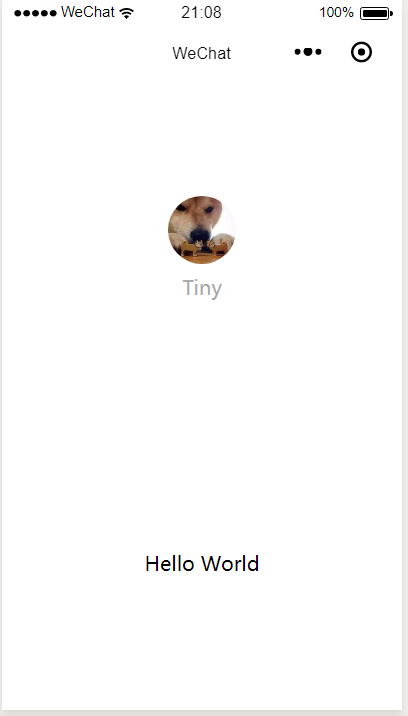
我们点击获取头像昵称,然后就可以登录了,用的微信账号就是我们刚刚扫码登录的那个微信账号,也是我们用来绑定这个小程序开发账号的微信账号。

最后到这里就算是登录成功了,整个第一步也就完成了。

最后再额外提一下,关于第三方开发者能获取的微信用户的信息其实很少,除了头像昵称和ID基本就没有了。
但是有些例外:
腾讯的嫡系(亲儿子):QQ音乐、腾讯视频等可以通过小程序实现一些简单的输出到朋友圈的操作。
腾讯的旁系(干儿子):大众点评、美团等等可以退一步,能够获取微信用户的好友以及展示他们的操作。
和腾讯扯不上啥关系的第三方开发者:获取昵称头像ID就差不多了。
所以我们可以看到,微信的小程序并不是对所有开发者平等的,至少在现在来说,对开发者能获取的权限来说是不平等的,它和Facebook的bots虽然看起来很像,但是在开发者层面来说还是有很大差别的。